SplashActivity 의 코드를 잠시 확인하고 가자.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
class SplashActivity : Activity() {
private val SPLASH_DISPLAY_LENGTH = 100
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_splash)
window.setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN)
val firestore = FirebaseFirestore.getInstance()
val settings = FirebaseFirestoreSettings.Builder().build()
firestore.firestoreSettings = settings
Handler().postDelayed({
var mainIntent: Intent? = null
mainIntent = if (FirebaseAuth.getInstance().currentUser == null) {
Intent(this@SplashActivity, LoginActivity::class.java)
} else {
Intent(this@SplashActivity, MainActivity::class.java)
}
this@SplashActivity.startActivity(mainIntent)
}, SPLASH_DISPLAY_LENGTH.toLong())
}
}
|

위 부분은 StatusBar를 없애는 방법이다.
또한 필요하다면 requestWindowFeature(Window.FEATURE_NO_TITLE) 를 호출하면 TitleBar도 없앨수 있다. 이것도 추가해보자.=> 코드를 추가하고 실행해보니, 기반앱에서는 매니페스트에 noActionBar로 이미 선언해두었기에 이에 대한 호출을 하면 앱이 정상실행 되지않으므로 사용하지 않아야한다.

이 부분은 파이어 베이스의 스토어를 사용하기위한 인스턴스를 생성하고 초기화하는 부분인 것같다. 앱의 시작시 정의해 주면되겠다.

위 부분은 Handler 클래스를 이용하여 딜레이를 주는 것이다. postDelayed메소드는 SPLASH_DISPLAY_LENGTH.toLong() 만큼 대기한뒤 인텐트를 실행하는 것이다.
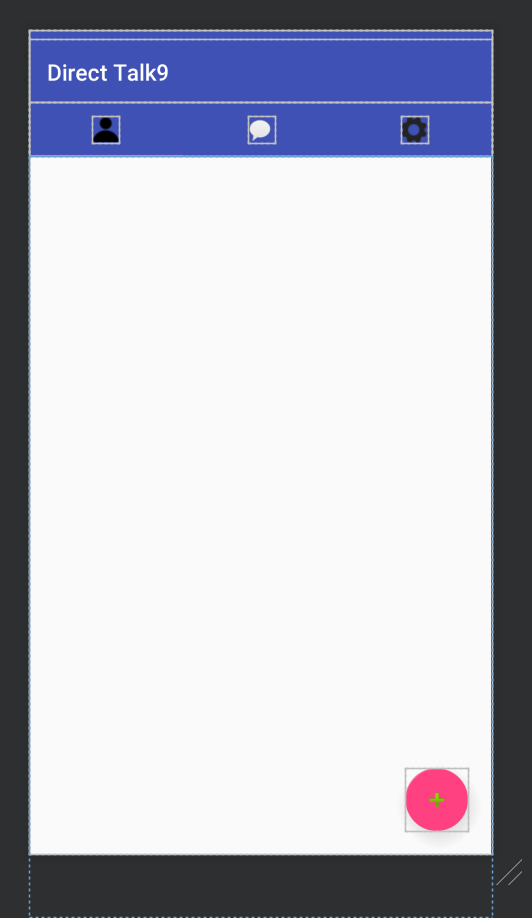
이제 아래와 같은 메인 부분에 대한 레이아웃과 프래그먼트들을 설정해보자..

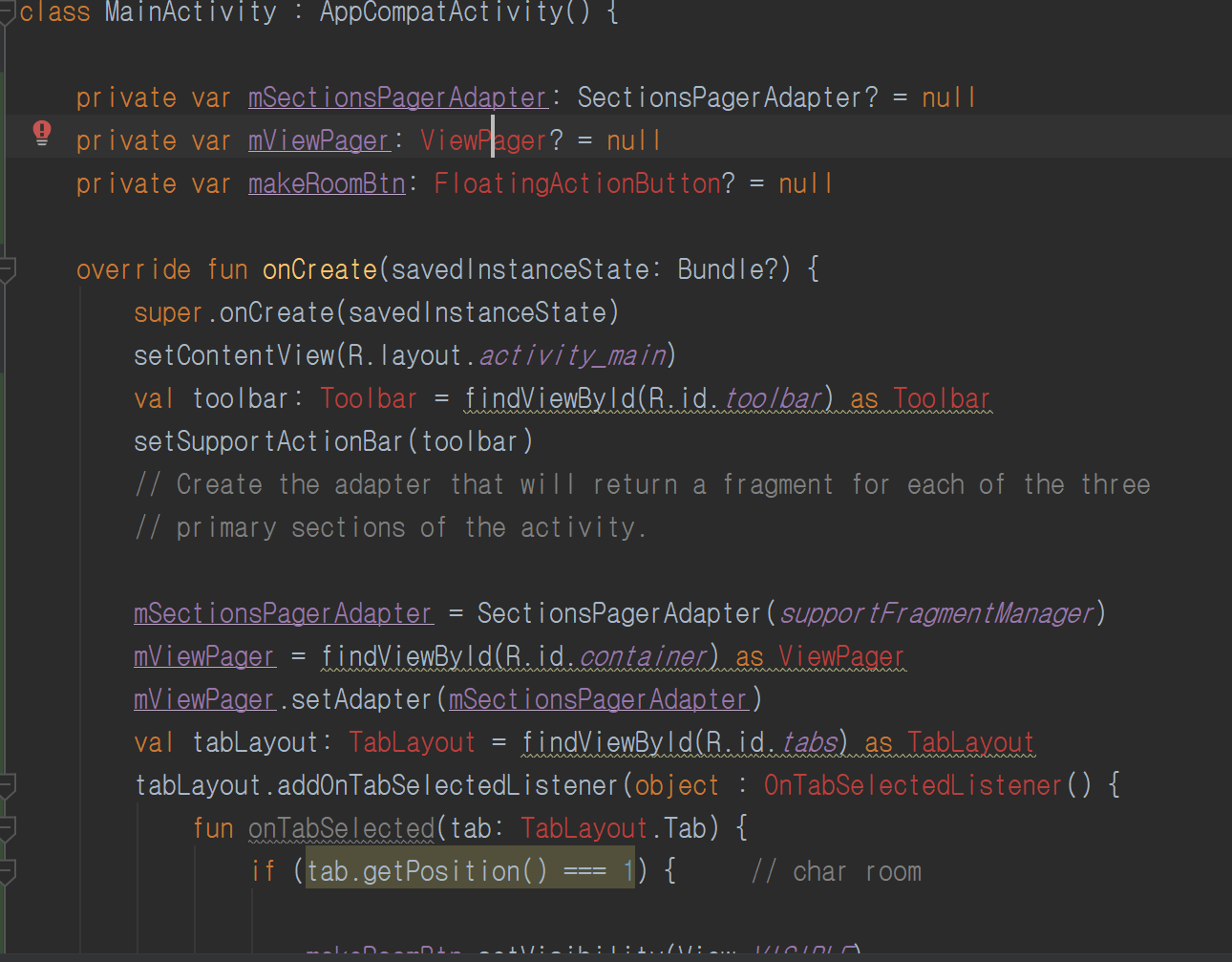
일단 위의 activity_main.xml을 카피한뒤 MainActivity.java를 코틀린으로 변환한다.

위와 같이 자동변환을 한 뒤 필요한 것들을 임포트한다.

onTabSelected와 같은 부분은 override 키워드를 붙여주고, field접근을 코틀린 스타일로 바꾼다.
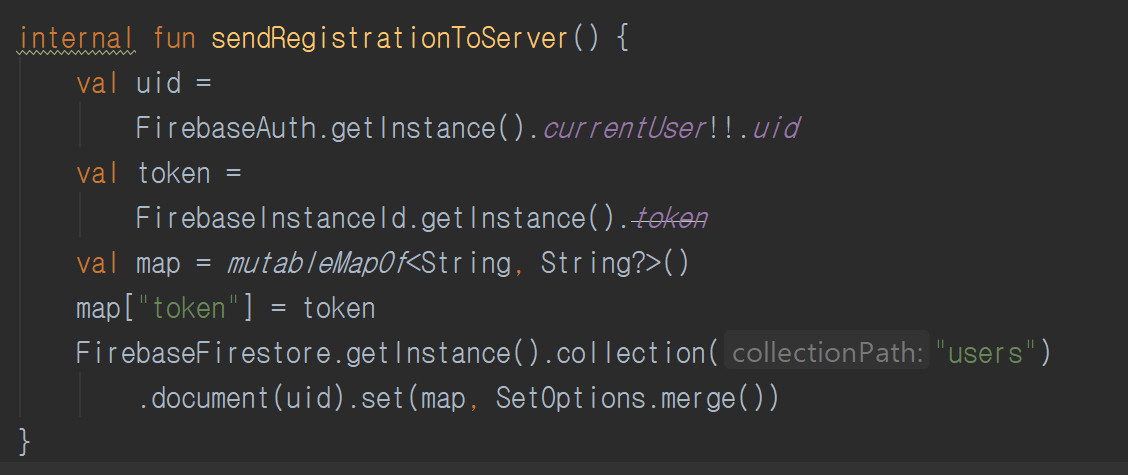
그리고 아래의 경우 HashMap()을 사용하였는데, HashMap을 mutable으로 바꾸어 put이 되도록 바꾸어준다.

바꾼 결과는 아래와 같다

SelectionPagerAdapter 에서 자동변환시 getCount가 이상하게 나왔기에 아래와 같이 수정하였다.

SectionpagerAdapter가 제대로 오버라이드를 하면

타입이 매칭이 되므로, 이와 같이 mSelectionsPagerAdapter를 mViewPager가 adapter로 set할 수 있게 된다.

위와같은 버튼 리스너도 간단하게 바꾸어준다.

또, 위와 같은 문제가 발생하는데, 이는 스택 오버플로우 https://stackoverflow.com/questions/50343634/android-p-visibilityawareimagebutton-setvisibility-can-only-be-called-from-the-s를 참조해서
@SuppressLint("RestrictedApi")를 추가해주어 해결하였다.
tab.position === 1 조건문도 == 로 바꾸었다.




