
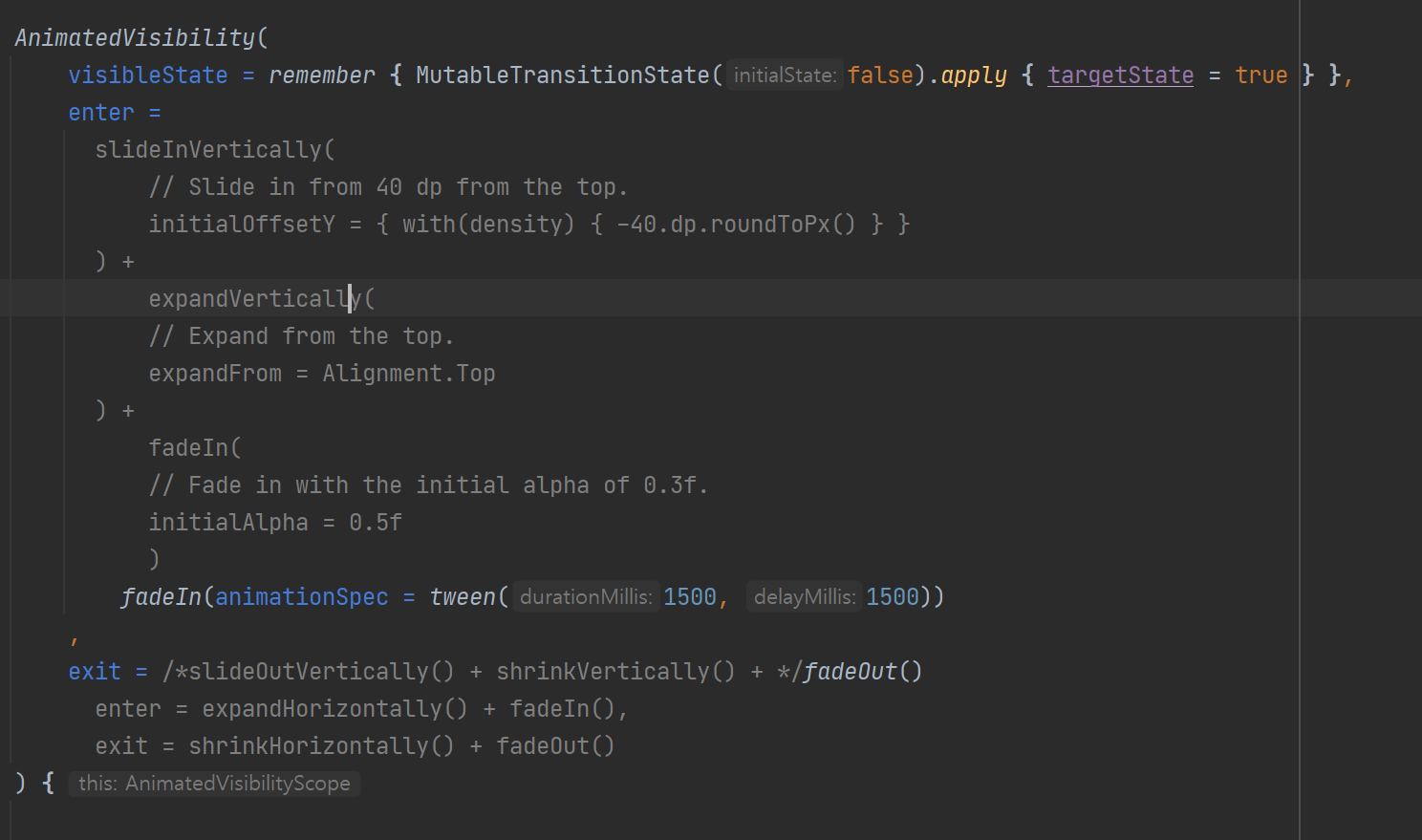
tween애니메이션을 사용할텐데, 이는 아래와 같은 파라미터를 받습니다.
- durationMillis - 애니메이션이 동작하는 시간
- delayMillis - 애니메이션이 시작되기 전까지 지연 시간
- easing - 시작과 끝 사이에 적용될 움직임의 곡선(번역이 매끄럽지 못해 원본을 표기합니다 - The easing curve that will be used to interpolate between start and end)
LazyColumn 에서 focus move
val lazyListState = rememberLazyListState()
LaunchedEffect(key1 = mapLoader, block = {
lazyListState.animateScrollBy(130f)}
)
